
前陣子有網友在看到我之前所寫的「如何在痞客邦PIXNET加入Google Friend Connect」後,
想要更進一步瞭解這整個步驟,
於是乎誕生了這一篇文章,
雖然某些細節的部份,
可能還有加強的空間,
但是我還是希望看了這篇文章的朋友,
若想利用此種方法將Google Friend Connect放到痞克邦等部落格時,
可以有所幫助。 
首先,
如果我們必須連至Google App Engine的網站,
用Google帳號登入並啟用該服務。
本服務必須通過電話號碼的身份認證,
有興趣的朋友可參考「[程式]初探Google App Engine」此篇。 
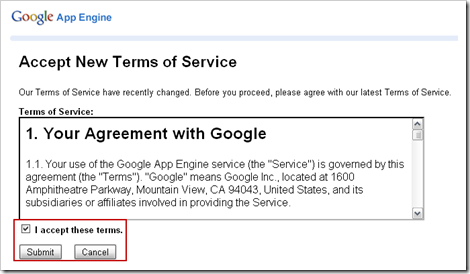
當我們通過認證後,
請點選【Create an Application】。 
接下來請輸入「Application Identifier」與「Application Title」後按下【Save】。
要注意「Application Identifier」會和後面的appspot.com組成一個獨一無二的網址,
可以透過【Check Availability】確認「Application Identifier」是否可用。 
此外,
剛剛輸入的「Application Identifier」也是上傳檔案程式的識別字元,
所以一定要牢牢記下它。 
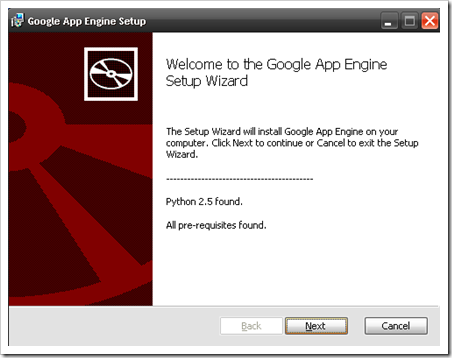
接下來要安裝Python跟Google App Engine SDK,
透過上面兩者才能把程式檔案從本機上傳到Google App Engine。 
當準備好了Google App Engine的環境,
就可以連到Google Friend Connect的網站,
進行設定。
首先必須填好「Site name」和「Home URL」。
而「Home URL」就是剛剛在Google App Engine所設定的http://「Application Identifier」.appspot.com。
完成後,
請點選【Continue】。 
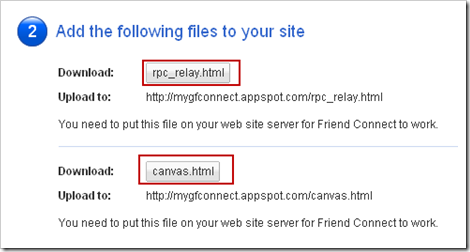
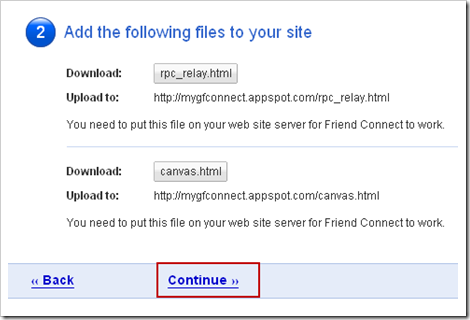
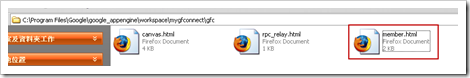
接下來要下載「rpc_relay.html」跟「canvas.html」兩個檔案。 
並將這兩個檔案放到如上圖所示的目錄,
若電腦中沒有上面的目錄結構,
請先手動建立。 
接下來在上圖的目錄下,
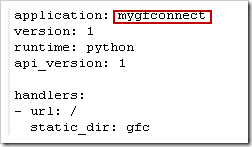
建立取名為「app.yaml」的純文字檔案。 
請在app.yaml中打入上圖所示的文字,
要注意「application:」後面要填上之前在Google App Engine所申請的「Application Identifier」。 
接著請在Windows的執行功能中打入「cmd」後按下【確定】,
以呼叫出命令列。 
利用「cd C:\Program Files\Google\google_appengine>cd C:\Program Files\Google\google_appengine」指令,
移動到該目錄下後,
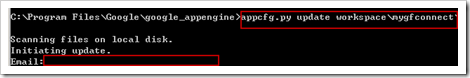
輸入「appcfg.py update workspace\mygfconnect」指令,
就會把「rpc_relay.html」跟「canvas.html」這兩個檔案上傳到Google App Engine。 
回到Google Friend Connect頁面按下【Continue】。 
點擊【Test to finalize setup】,
通過設定驗證的動作。 
選擇要使用的Google Friend Connect gadgets。 
在設定相關參數後,
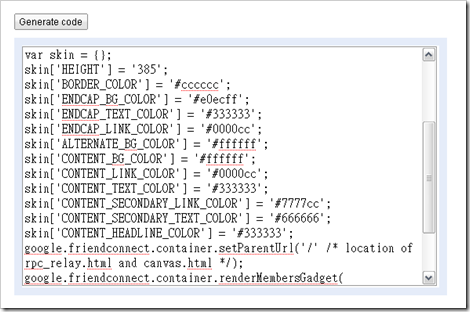
點擊【Generate Code】就可以取得對應的程式碼。 
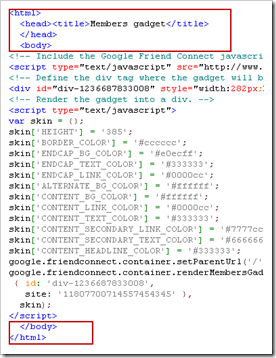
將該程式碼貼入空白檔案中,
並在最前頭與最後面貼上如圖中紅線框起來的文字。 
最後再將該檔案儲存成「xxxx.html」檔案,
放於如上圖所示的目錄中。 
在命令列中再次執行「appcfg.py update workspace\mygfconnect」指令。 
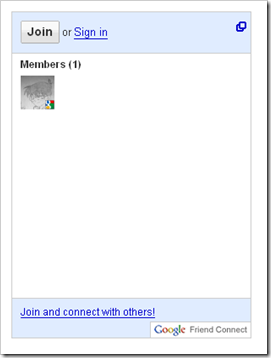
當我們連到【http://「Application Identifier」.appspot.com】的網址時。 
就可以執行出如上圖所示的結果。 ![]()
最近將類似上面的iframe語法,
放到部落格中,
就可以在部落格中載入Google Friend Connect的相關gadgets。
- Mar 10 Tue 2009 22:21
徹底示範如何將Google Friend Coonect放到Google App Engine
全站熱搜
 留言列表
留言列表
發表留言


 留言列表
留言列表