
今天的GTUG聚會,
由阿修分享「Google Chrome Extension」的實作。
柯南覺得這個分享實在是太棒了,
簡單易懂,
真的是聽完就可以來開發Google Chrome的Extension。 
今天分享會的主講者阿修,
以及滿場爆滿的參加朋友。 
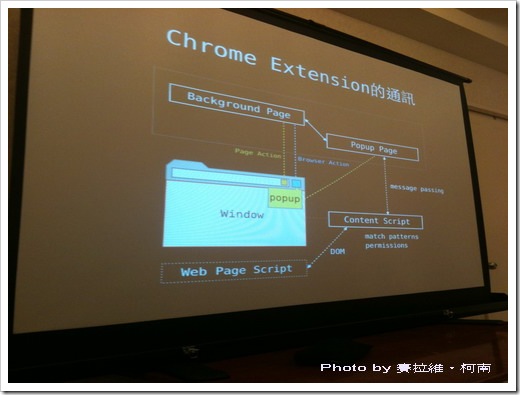
這張圖表清楚說明Chrome Extension主要元件及其關係,
基本上Chrome Extension由設定檔,Background/ Popup/ Option Page所組成。
而其主要語法,
則為Web Developer熟悉的HTML(包含HTML5的geolocation、localStorage),
以及JavaScript、CSS與JSON所組成。 
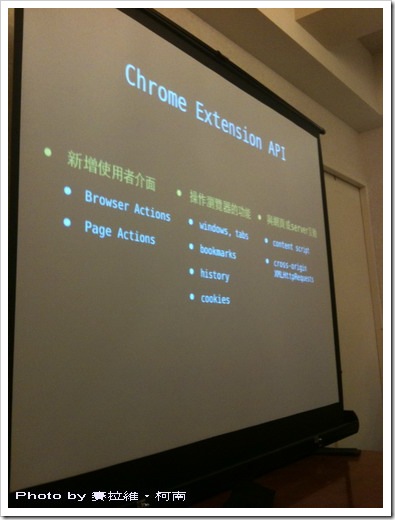
Google本身也針對Chrome Extension提供了數組的API,
如果Extension廣受歡迎,
相信這類的API也會越來越多。
只不過當Extesion在取得使用者授予權限後開始使用這些API,
也許有心人士有機會取得一些私密的資料,
例如瀏覽紀錄,或者帳號密碼。
不過在人性本善的假設下,
Chrome Extension倒是蠻好玩的。
有興趣的朋友可以至http://code.google.com/chrome/extensions/
取得相關的開發資料。
或者可以連到本次GTUG講者阿修的部落格,
他已經把他的講議與範例都分享到網路上了。
全站熱搜


 留言列表
留言列表