
Pinterest 的介紹與分析,
我相信關心網路的朋友應該看到不想再看。
不過要怎麼在自己的部落格加上 Pinterest 的按鈕呢!
簡而言之,
答案就在 Pinterest 官方網頁 http://pinterest.com/about/goodies/ 中。

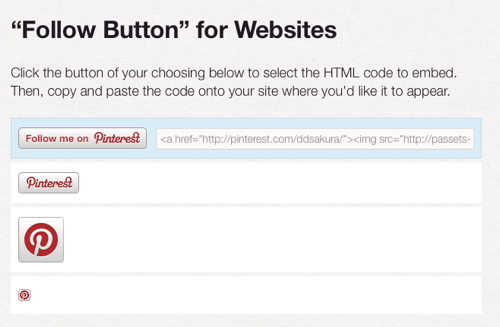
目前 Pinterest 提供兩種按鈕,
一種是 Follow Button ,
貼上
<a href="http://pinterest.com/我的帳號/"><img src="http://passets-ec.pinterest.com/images/about/buttons/follow-me-on-pinterest-button.png" width="169" height="28" alt="Follow Me on Pinterest" /></a>
就會出現上面的按鈕,
當其他人點下這個按鈕,
就會 Follow 我們在 Pinterest 內的帳號。
說老實話,
柯南覺得這個還好,
對我而言,
不太實用。

第二種按鈕,
就比較有用了,
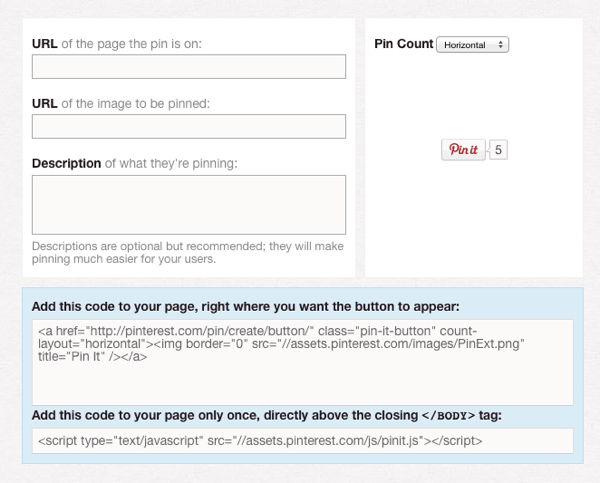
叫做 Pin It 按鈕。
只要在畫面中的表格填入,
我們要分享的 URL,
跟代表的 Pin 圖片,
甚至是說明文字。
接下來將兩段程式碼貼入部落格就可以了。
如此一來,
其他人只要點下按鈕,
就可以把代表該網頁的連結跟照片 Pin 到 Pinterest 了!
但是,
如果每一篇文章都要弄一次,
實在太累了!!!
所以我把 上面的 code 與 pinterest 另一個 booklet 的 code 合在一起:
<a href="javascript:void((function(){var%20e=document.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','http://assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);document.body.appendChild(e)})());" class="pin-it-button" count-layout="none"><img border="0" src="//assets.pinterest.com/images/PinExt.png" title="Pin It" /></a>
把上面 code 貼到部落格中,
當使用者點選畫面中的按鈕就有自動去抓圖片了。
不過目前上面的方法,
可能還要動點手腳才可以讓按鈕產生 Pin 的數字,
有待有志之士或者柯南之後有空在來研究嚕 XDD
Technorati Tags: Web, Blog, Plugin, Button, Pinterest, Pin It


 留言列表
留言列表