
在過往的 iOS Mobile Web 開發經驗,
Remote Debugging 是常常出現的字眼,
尤其是那預期效果在 Desktop 跟模擬器甚至手機上 完全不一樣時,
就必須使用 remote debugging 來看看 Mobile Safari 到底怎麼翻譯我們的語法。
柯南在之前已經寫了幾篇介紹 remote debugging 的工具,
Mobile Web remote debug tool - weinre
Mobile Safari Remote Debugging - 這次不用裝其他軟體 只要寫個 (拷貝) 一個 script 就上手
但是如果我們要測的 Mobile Safari 是 iOS6 下的版本,
那我們就可以用更簡單的方法來 remote debugging 了,
只要我們有裝 desktop 的 safari (我只有用 mac 版的來測試..)
那麼不論是 simulator 或者是 真實的手機,
都可以輕易地 debug ,
不論是 網頁的 DOM 結構,
或者是 console log,
甚至是 network ,
都可以透過 mobile safari 與 safari 的搭配,
輕易完成了!

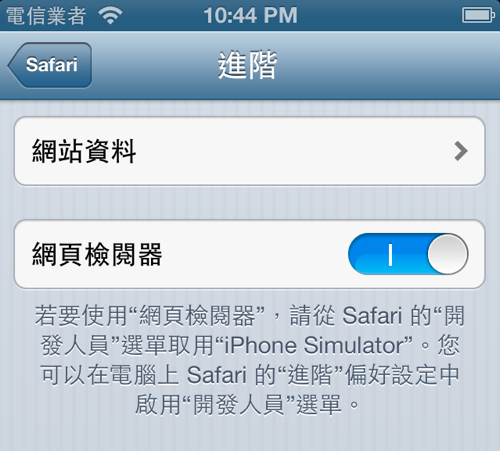
要使用 iOS 6的 remote debugging 請先在 iOS 中的 safari 進階設定中起動網頁檢閱器,
若是實體手機,
請先用連結線連到 Mac 上,
然後打開 Mobile Safari,
接著在 Mac 的 Desktop Safari 點開發人員選單,
就會發現 iPhone 或 Simulator 會出現在選單中,
點擊我們要 debugging 的網頁,
Safari 就會給我們一個和 Desktop 一樣的 開發者介面,
當然裡面就可以看 DOM 結構。

Cookie

Network

這樣方便的工具,
相信可以讓開發者更容易開發出好的應用服務:)
Technorati Tags: iOS6, Mobile Safari, Safari, Remote Debugging


 留言列表
留言列表